下面简单介绍一下使用@font-face自定义网页字体
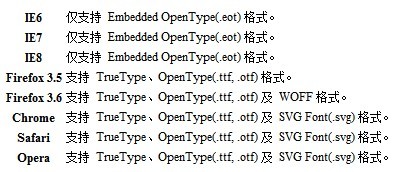
使用@font-face网页可以嵌入任何字体,但浏览器的对不同的字体有不同要求,下面罗列一下字体的兼容性:
如何获得@font-face呢?下载免费的@font-face的网站:
http://www.fontsquirrel.com/fontface
或者在线转成成多个字体格式:http://onlinefontconverter.com/
@font-face css代码如下:
[css]
@font-face {
font-family: 'qdqlnet'; /*给自定义字体命名*/
src: url('qdqlnet.eot');
src: url('qdqlnet.eot?#iefix') format('eot'),
url('qdqlnet.woff') format('woff'),
url('qdqlnet.ttf') format('truetype'),
url('qdqlnet.svg#webfontjKg17VrE') format('svg');
}
[/css]
其中qdqlnet就是自定义字体的名称,至于网页的调用字体就使用义font-family:qdqlnet就可以定义了。
下载说明: 帮助教程
1.资源失效请联系QQ:1138166071补发;寻课加QQ联系
2.资源均为网络收集,仅供参考研究,请在下载后24小时内删除。不要商用和非法用途,否则后果自己承担。
3.默认解压密码:blog.qdql.net
4.购买本站资源即代表同意本站免责协议。
5.提示:本站资源属虚拟商品,购买后恕不退款。
6.特别声明本站资源部分来源于网络,如有侵权,请联系站长进行删除处理!
本文地址:http://blog.qdql.net/1432/
1.资源失效请联系QQ:1138166071补发;寻课加QQ联系
2.资源均为网络收集,仅供参考研究,请在下载后24小时内删除。不要商用和非法用途,否则后果自己承担。
3.默认解压密码:blog.qdql.net
4.购买本站资源即代表同意本站免责协议。
5.提示:本站资源属虚拟商品,购买后恕不退款。
6.特别声明本站资源部分来源于网络,如有侵权,请联系站长进行删除处理!
本文地址:http://blog.qdql.net/1432/