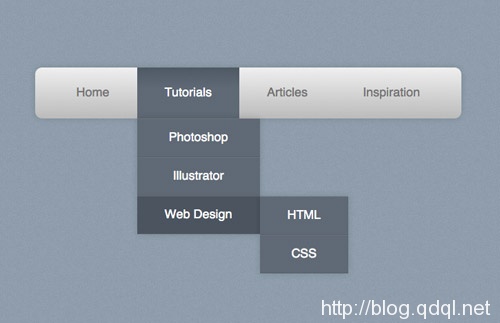
下拉菜单的实现 有好多方法 包括javascript 和jquery等方法 ,随着新的html5选择器<nav>的出现,我们很简单实现下拉菜单,下面是通过 纯css来实现下拉菜单,无限级的下拉菜单。
下面简单说明一下制作过程
1.首页看看html代码
[html]
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
[/html]
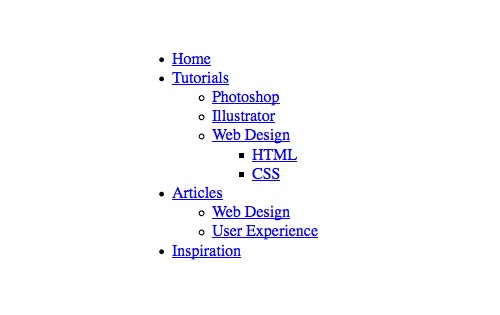
没有css定义的显示效果如下
说明css的主要难点
[css]
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
[/css]
意思是 ul ul 下面的内容默认是不显示
而当经过某个li下面有ul的时候 显示子菜单 就完成 下拉菜单的实现。
1.资源失效请联系QQ:1138166071补发;寻课加QQ联系
2.资源均为网络收集,仅供参考研究,请在下载后24小时内删除。不要商用和非法用途,否则后果自己承担。
3.默认解压密码:blog.qdql.net
4.购买本站资源即代表同意本站免责协议。
5.提示:本站资源属虚拟商品,购买后恕不退款。
6.特别声明本站资源部分来源于网络,如有侵权,请联系站长进行删除处理!
本文地址:http://blog.qdql.net/2686/