1 实用性,能够根据导航条菜单文本长度自动调节宽度;
2 简洁性,它可以用简单背景小图来实现炫彩的导航条风格,大大减少网页载入内容。
3 适用性,可以多层套用,实现双层滑动门炫彩风格,也可以实现网页其他模块的一些特殊效果。
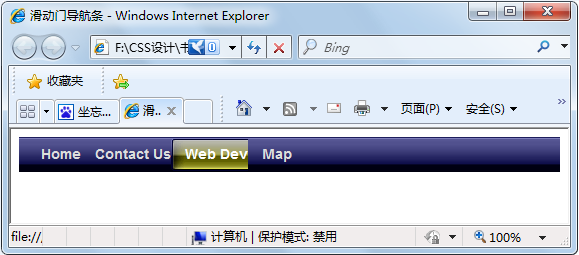
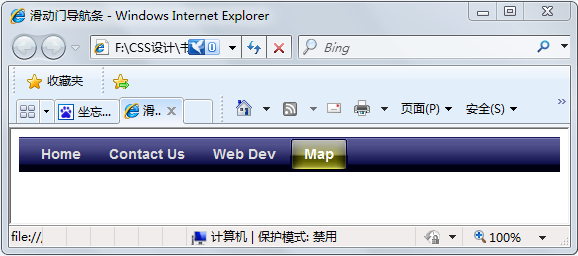
看看效果
下面是制作需要的素材
实现这个导航的素材为 两个小图片!
(under.gif) 第一个图片是导航条底部图片,将其横向平铺,就实现了底部背景了!
(hover.gif) 第二个图片是鼠标划过菜单显示图,在上面滑动门导航条图片里,就是用CSS滑动门技术实现的!
实现方法:
首先设置导航条背景,将under.gif图片,横向平铺至600px!
其次设置滑动门的左门,代码如下:
#menu ul li a:hover{
color:#fff; //设置背景 黑色
background: url(hover.gif); //设置背景 图片(此图周边是透明的)
} //最终的效果使得 背景图片周边透出黑色
预览效果:
此时当鼠标划过菜单时,玻璃质感的背景已经出现,但是右边被切断了,没有出现hover.gif图片的右边,此时须把菜单设置文字加粗标记<b>,将其作为“右门”来实现,这样可以为它的背景设置一个背景图像,同样用到hover.gif图片,当左右两个门重叠在一起,便实现了滑动门效果了!
第三:
对b标记的属性进行设置,将其设置为块级元素:
#menu ul li a b{
display:block; //设置为块元素
padding:0 14px 0 0; //设置右边距为14像素
}
设置鼠标经过时b的标记样式!
#menu ul li a:hover b{
color:#fff; //设置背景 黑色
background: url(hover.gif) no-repeat right top; //设置背景图片,右对齐
}
滑动门技术,更换背景就可以实现很多种菜单效果。
1.资源失效请联系QQ:1138166071补发;寻课加QQ联系
2.资源均为网络收集,仅供参考研究,请在下载后24小时内删除。不要商用和非法用途,否则后果自己承担。
3.默认解压密码:blog.qdql.net
4.购买本站资源即代表同意本站免责协议。
5.提示:本站资源属虚拟商品,购买后恕不退款。
6.特别声明本站资源部分来源于网络,如有侵权,请联系站长进行删除处理!
本文地址:http://blog.qdql.net/1853/